”vue microservice ddd netcore efcore abp vue-element-admin abp-vnext C“ 的搜索结果
该资源为一个后台管理系统,为vue-element-admin在git下搭建而成
使用EasyPlay制作web播放器的时候使用。
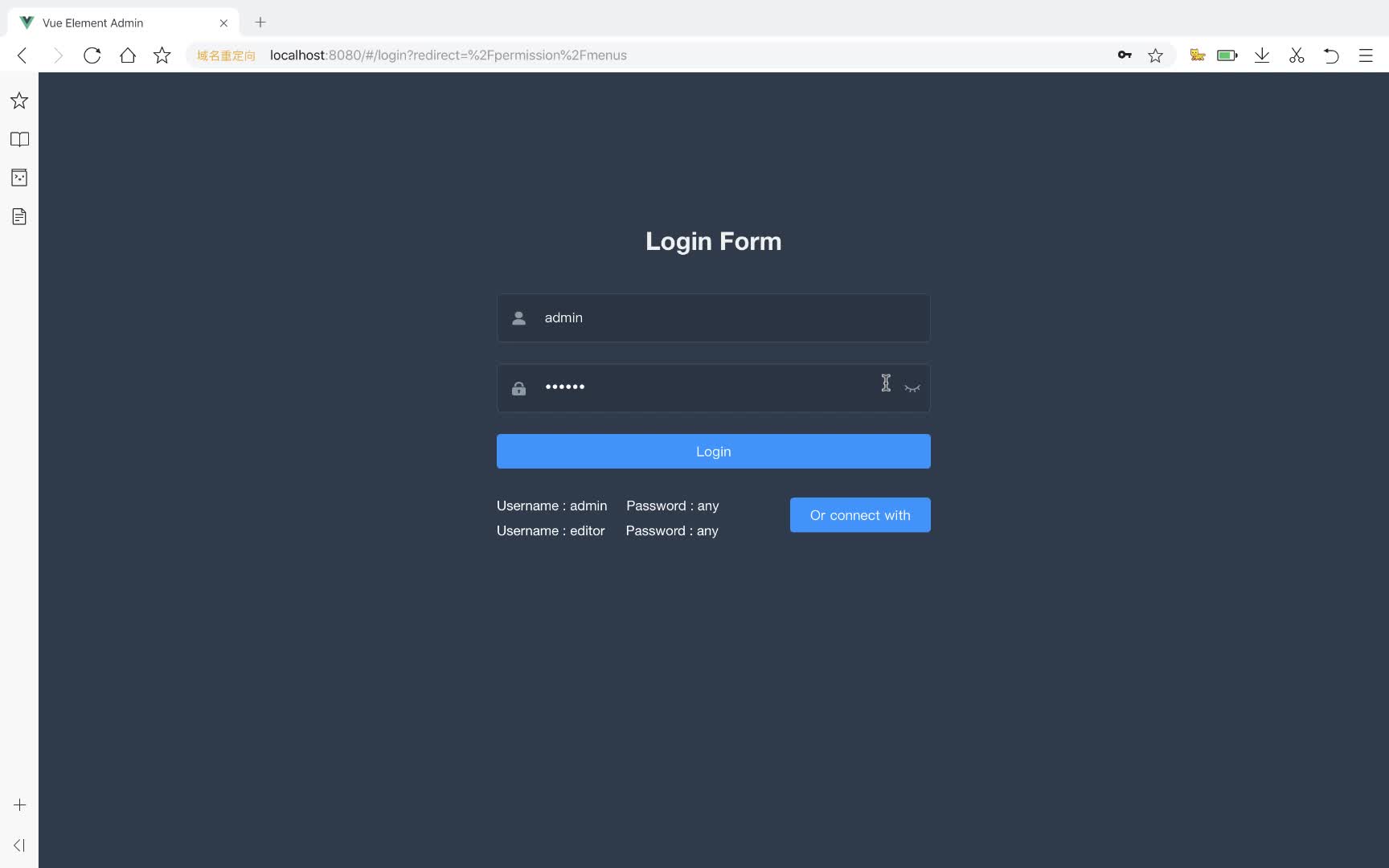
vue-element-admin 1、vue-element-admin 1.1简介 vue-element-admin是基于element-ui 的一套后台管理系统集成方案。 GitHub地址:https://github.com/PanJiaChen/vue-element-admin 项目在线预览:...
vue3-element-admin 项目说明文档。包含项目介绍、在线预览、仓库地址、启动部署、项目文档和注意事项等相关信息。
https://blog.csdn.net/weixin_43846581/article/details/111149346?utm_medium=distribute.pc_relevant_t0.none-task-blog-2%7Edefault%7EBlogCommendFromMachineLearnPai2%7Edefault-1.control&...
使用vue-ui可视化管理工具来创建项目并安装vue-cli-plugin-element插件
vue-element-admin怎么变成中文,vue-element-admin运行后是英文怎么办,vue-element-admin英文怎么改成中文,vue-element-admin模板,由英文如何改为中文,如何将vue-element-admin改为中文,vue-element-admin如何...
项目使用人数不多,功能也不涉及到权限,开发vue-element-adminq权限比较花时间,屏蔽权限是最快的方法 操作 找到src/permission.js文件,替换成以下内容即可。 import router from './router' import store from './...
项目需要基于 vue-element-admin 开发,vue-element-admin主要定位是中后台管理系统,而项目又偏向前中台,因此想使用顶部导航栏的方式。原本以为很简单,不就是将 导航栏组件 mode设为 horizontal 就可以了吗,...
Vue-Element-Admins是前端成熟框架,基于vue+element ui的开源技术方案:vue-element-admin 码云地址,教程:vue-element-admin教程,界面简洁清爽; 本地安装node.js和git工具,copy到本地即可运行,框架默认...
vue-element-admin是一个后台前端解决方案,它基于vue和element-ui实现。 通过使用这套模板我们可以快速搭建起完整的 后台管理系统。 我们跟着 官网文档快速建立起开发环境,但是一开始怎么部署到linux的生产...
# 下载了vue-element-admin,在本地npm insatall后npm run dev后报错。删除node_modules后重置也不行 C:\Users\Le'novo\Desktop\project\vue-element-admin>npm run dev > [email protected] dev C:\...
推荐文章
- Pytorch Dataloader 模块源码分析(二):Sampler / Fetcher 组件及 Dataloader 核心代码-程序员宅基地
- Asp类型判断及数组打印-程序员宅基地
- Adroid Studio 2022.3.1 版本配置greendao提示无法找到_plugin with id 'org.greenrobot.greendao' not found-程序员宅基地
- esxi查看许可过期_解决Vsphere Client 60天过期问题-程序员宅基地
- CMake_cmake_module_path-程序员宅基地
- 生产者消费者模型-程序员宅基地
- Adaptive AUTOSAR 解决方案 INTEWORK-EAS-AP_autosar的eas-程序员宅基地
- 穿山甲SDK错误码40025_穿山甲sdk错误码4025-程序员宅基地
- css firefox下的兼容问题_css 只用于firefox-程序员宅基地
- 【Python】对大数质因数分解的算法问题_python分解多个质因数代码-程序员宅基地